POP Clock
February 16, 2011
 After seeing a few cool web clocks (Webkit Clock and the Hexadecimal Color Clock in particular), we at POP decided it would be fun to make our own for fun. After a quick discussion, the idea was hatched to hold the first ever POP Clock-Off, a company-wide effort to make web apps that tell time. Since we could write code for modern browsers only (no Internet Explorer, yessss!), my mind ran wild with all the possibilities.
After seeing a few cool web clocks (Webkit Clock and the Hexadecimal Color Clock in particular), we at POP decided it would be fun to make our own for fun. After a quick discussion, the idea was hatched to hold the first ever POP Clock-Off, a company-wide effort to make web apps that tell time. Since we could write code for modern browsers only (no Internet Explorer, yessss!), my mind ran wild with all the possibilities.
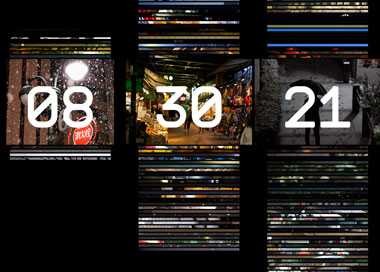
I decided to query the Flickr API and make a location & time-based photo clock. I teamed up with Nick Thiel, former POP Art Director; we brainstormed a bit about how the idea might look, focusing on functional design communication. Nick's design works very well, informing the user of both function of the clock and the relationship of the images.
In just under a week, I coded the Javascript clock logic and layout markup, incorporated the Flickr API via JSON-P and used @font-face for the first time (so easy & quick to render!). I also got nitty-gritty with jQuery optimization & the prototype design pattern and lastly, I added a city-picker that allows users to choose slideshow destinations. There are so many amazing Flickr photos, I keep checking up on all the cities and trying out new ones. I'd say it was a productive week!